You can create additional seating charts that represent where students sit during reading rotations vs. whole group time, or that leave a trail of where students have sat and whom they have sat beside, or you may simply modify existing seating charts. The three seating chart layout options are Add Grid, Add Freeform, and Templates. However, let’s begin with a common seating chart printing issue – “The pictures are too small!”
Pictures Print too Small
Report STU419 is a great seating chart printout to provide a guest teacher, but there are frequent complaints that the student pictures print too small to be usable. This is always due to the layout of the chart – how students are arranged on the screen. The screen area is much larger than the size of a letter-size sheet of paper on which the report will be printed. Since the size of the paper cannot automatically increase to accommodate pictures that are spaced widely apart on the screen, the size of the pictures decreases to fit on the page. The three layout options below include tips to minimize this problem.
Add Grid
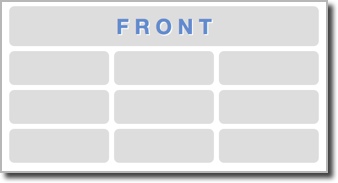
 Grid layout is best setup as 9 columns by 5 rows or smaller. Each time a row or column is deleted the student pictures become larger until they have reached their maximum size. Conversely, adding additional rows or columns, even if no students are placed in them, will reduce the size of pictures. If the recommended grid sizes are used, the printouts will be legible.
Grid layout is best setup as 9 columns by 5 rows or smaller. Each time a row or column is deleted the student pictures become larger until they have reached their maximum size. Conversely, adding additional rows or columns, even if no students are placed in them, will reduce the size of pictures. If the recommended grid sizes are used, the printouts will be legible.
Remember, empty grid rows or columns “print” even though you do not see them. Remove unused rows and columns. However, it may be helpful to have an empty column or row to indicate a major aisle in the classroom.
Add Freeform
Freeform layout is a bit trickier to use than Grid layout. It is easy to inadvertently spread students across the screen. Too much white space between students, at the top of the screen (not necessarily the “front” of the classroom), and/or at the left side of the screen reduces the size of the students’ pictures. Here is why.
If you imagine the space a 9 column by 5 row Grid seating chart uses on the screen, this is the same amount of space you have to arrange students in Freeform layout.
However, imagine a 15 column by 2 row grid that begins at the upper-left corner with student pictures just touching each other. The width of the 15 columns is wider than the width of the paper, so each picture locks its center-point to the “paper” and is made smaller until the 15 columns fit the width of the paper. Since the pictures are locked in place and made smaller, more white space appears around the students on the printout than on the screen. Any added furniture takes up space and may reduce the size of student pictures, too.
Next, imagine a 2 column by 14 row grid that begins at the upper-left corner. Now the height of the seating chart is higher than the paper. Again, the pictures are locked in place and reduced in size until all the rows can fit on the paper.
For best results with Freeform layout, begin the seating chart in the upper-left corner. Keep white space at the top and left, between students, or to indicate major aisles, to a minimum and within the imaginary area a 9 x 5 Grid layout would use.
Freeform is also used to add students to a Template (see below). Go to Charts > Add Freeform > [available template] > Use Template. Any changes you make in the Freeform seating chart do not impact the original template. Add students via the Fill Alpha or Fill Random buttons, or dragging individual student names to the chairs or desks. Students may be moved to an empty desk or an occupied desk individually, too. Be sure the green halo surrounds the space you want to place the student. If the desk is occupied, the two students switch places. If the student is moved from the drop-down list of names to an existing seated student, they also switch places. This means the previously seated student’s name returns to the list of names.
Templates
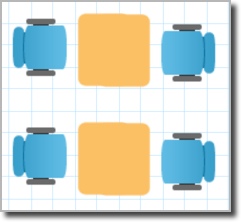
 Templates layout is created by selecting Charts > Template > New Template and placing desks, tables, and/or other furniture into the seating chart to simulate the classroom. A desk or chair should exist for each student. All furniture must fit within the imaginary 9 x 5 Grid layout area or the pictures may print too small on report STU419. After the classroom has been “created,” the Template is named and saved.
Templates layout is created by selecting Charts > Template > New Template and placing desks, tables, and/or other furniture into the seating chart to simulate the classroom. A desk or chair should exist for each student. All furniture must fit within the imaginary 9 x 5 Grid layout area or the pictures may print too small on report STU419. After the classroom has been “created,” the Template is named and saved.
To modify a Template layout, select Charts > Template > [available template].
The initial setup of a Template can be a bit tedious. What looks good in the template, even if it fits the area of an imaginary 9 x 5 grid, may not look good once students are added via Add Freeform. If the furniture is placed too close together, student pictures or information may overlap once students are placed. For this reason, it is recommended that you save the Template after adding a few pieces of furniture. Then add students to the template to see if the layout works for you. Note that even if a desk or chair is rotated in the template a student’s picture will not rotate. Student pictures are always oriented to view correctly on the computer screen.
The benefit of a template is once you have one that works for you, it can be selected time and again. Also, a student’s picture “snaps” to a chair or desk – no more minor adjustments need to align student pictures. Students may be moved to an empty desk or an occupied desk. Be sure the green halo surrounds the space you want to place the student. If the desk is occupied, the two students switch places. If the student is moved from the drop-down list of names to an existing seated student, they also switch places. This means the previously seated student’s name returns to the list of names.
